Google's Core Web Vitals update is coming. Here's what publishers need to know
In issue no. 20, we dive into Google's algorithm update and the key, user experience-focused metrics publishers will need to review
Happy Monday, friends! Shelby is here to serve you your weekly dose of SEO tea 🍵 in the form of some knowledge that will help your news publication beat the search game.
But first: WTF is SEO hit 1,000 subscribers! When we began this newsletter in February, and Jessie proposed setting the goal of 1,000 subscribers by the end of June, I honestly was a little hesitant: would we be able to hit that? Would people care about what we’re putting together? Can we really help that many people?
To not only reach that milestone, but to also experience that amount of support from the community that we have is so heartwarming and the reason why we’re doing this – to help audience editors across the globe better serve their readers.
Alright, enough sappiness and celebratory fizzy water! This week, we’re talking about Core Web Vitals – the next major Google algorithm update that focuses on user experience on your website. We’ll look at what it is, what it means for publishers and how to prepare for it as a part of your search efforts. It’s a technical endeavour, so you may need help from your site development teams.
Photo by Firmbee.com on Unsplash
In this issue:
What are Core Web Vitals?
What do I need to do to prepare?
Additional reading
THE 101
What are Core Web Vitals?
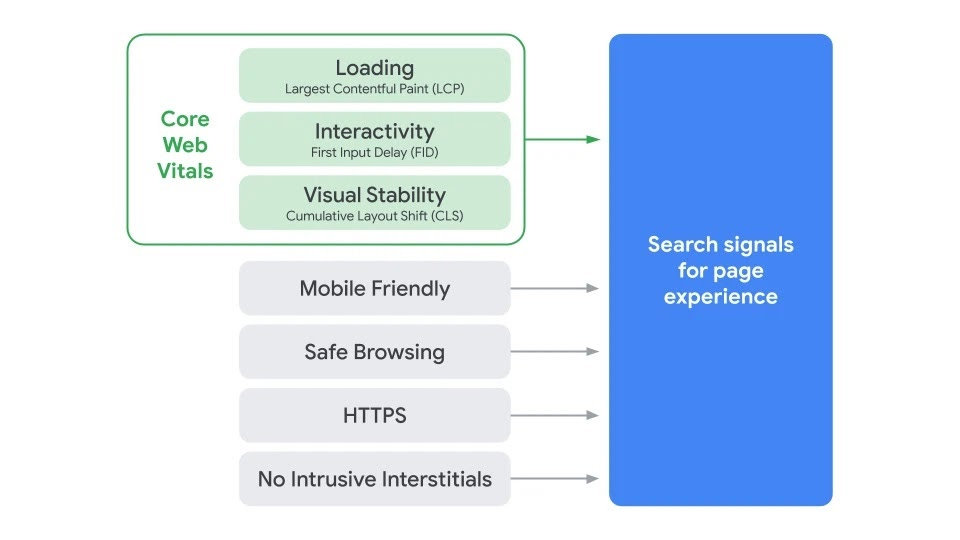
Core Web Vitals (CWV) are a series of ranking metrics that are related to user experience on your site.
The better the user experience is – affected by these three new factors – the better your pages will rank.
It’s the first big user experience update in a while – Google puts out regular algorithm updates, but often they are small and not as impactful – and a lot of publishers need to be ready for it.
As part of this update, AMP will become obsolete; yes, something us publishers worked so hard to integrate into our newsrooms a few years back is now irrelevant. This never happens!
Let’s take a look at the factors. We’ve pulled the most relevant information from Google’s web development portal and given you actionable items to keep in mind.
Largest Contentful Paint (LCP)
Largest Contentful Paint is a metric that measures the render time of the largest image or text block visible within a viewport (aka what loads on screen), relative to when the page first started loading.
A good LCP score should be 2.5 seconds or less.
Elements that are considered for LCP:
<img>elements<image>elements inside an<svg>element<video>elements (the poster image is used)An element with a background image loaded via the
url()function (as opposed to a CSS gradient)Block-level elements containing text nodes or other inline-level text elements children.
How to know if I’m okay: If the content and images on your page load immediately, and then everything else (video, advertisements, CTAs) follows shortly after, you’re probably in a good position. If you see ads and navigation bars but no content, well, let’s get to work.
First Input Delay (FID)
First Input Delay is a metric that measures the time from when a user first interacts with a piece (i.e., by clicking a link, clicking a CTA, or some form of JavaScript) to the time the browser is actually able to begin processing the request.
A good FID score should be 100 milliseconds or less.
Note: FID only measures the delay in processing an event (any action that happens upon click). It does not measure the event processing itself.
Make sure you have events where there should be events! For example, do each of the sections on your navigation bar direct to somewhere, or are they clickable without actually going anywhere? If it’s the latter, fix it, or FID thinks it’s a delay in the event.
Elements that are considered for FID:
Text fields, checkboxes, and radio buttons (<input>, <textarea>)
Select dropdowns (
<select>)Links (
<a>)
How to know if I’m okay: Your internal linking structure (which we’ve talked about a lot here) should be nearly flawless. Links should all take readers somewhere else on your website, too. Use a tool like Screaming Frog to check for broken links or 404s on your site.
Cumulative Layout Shift (CLS)
Have you ever tried to unsubscribe from something, and all of a sudden the page layout changes and you accidentally signed up for ANOTHER week of boxed meals? Cumulative Layout Shift is a metric that measures visual stability of your page, so that won’t happen. It looks at the largest burst of “layout shift” (aka, the amount of times a piece of content moves from one rendered position to another).
A good CLS score should be a score 0.1 or less.
Animations and transitions are a large part of this section, so check how your site’s CSS, JavaScript or any special components affect this score.
How to know if I’m okay: The page you are currently on doesn’t change while you’re still on the page.
LCP, FID and CLS join mobile friendliness, safe-browsing, HTTPS-security and intrusive interstitial guidelines as ranking factors for user experience.
Google first announced this update in May 2020, and has been slowly (and we mean slowly) rolling it out. It is expected to be fully in place by the end of August 2021.
This update is a big move, too, because there’s been a larger push toward more technical components of SEO – technical SEO is harder to manipulate, while some SEO specialists are still trying black hat tactics (i.e., buying links and keyword stuffing. Bad!).
🔗 Read more: Core Web Vitals – what are they
THE KNOW HOW
What do I need to do to prepare for the Core Web Vitals update?
The update began rolling out at the beginning of June, but will be a work in progress. In order to be prepared for the result of these updates, we have a few recommendations for tools that can help you measure and identify where most of your work will take place.
Here are some tools you can use to measure your site’s CWV scores. I would suggest using each of these to measure what is doing well, what can be improved and what needs to be built from the ground up:
Search Console has its own Core Web Vitals report. Since this is run by Google, we suggest starting here to see what issues exist on your site. (This is a 28-day rolling average, though, so it could take time for all of the information to show up.)
Page Speed Insights is also run by Google and will give you a wealth of knowledge on what is slowing your site down (uncompressed images, unused JavaScript, etc). It’ll also tell you which of the three CWV your site may be failing (fun fact: I ran my own site through it and failed all three. I better get to work).
SEO Pro Extension will give you a site’s CWV scores right in its platform.
Core SERP Vitals Extension will give you the CWV scores right in Google, so you can compare to other sites.
Each of these will give you a ton of information for understanding CWV and where to focus. I would recommend starting with compressing images, reducing unused CSS and ensuring the load experience is optimal.
✔️ Action item: Run your site through a few of the above tools, and make a list of what is less-than-optimal. These are where you can start your work to improve your Core Web Vitals.
Additional reading
To go deeper on Core Web Vitals and what it means for you, we collected some of the best pieces about the update. Read at your leisure and be prepared to take action on your site – user experience is everything.
Core Web Vitals for News Publishers: A great newsletter from Barry Adams, who focuses his attention on Google News. This is particularly helpful for sites that may currently be using AMP (and what CWV means for AMP).
Web.dev Vitals: This is a beautiful back-to-basics explanation of what the vitals are and how to prepare, and what tools may be helpful. Written by Google developers, so bias and minimal hacks are evident.
How does CWV impact your full marketing team: A very good piece for understanding how this could affect the entire company – especially those that market your product.
Page Speed is everything: Ahrefs writes about Core Web Vitals, and breaks it down in terms of how it will affect the pursuit of perfect page speed.
A warning
The SEO industry has a love-hate relationship with these major algorithm updates. On one hand, it’s a new part of the game, but on the other hand, we often don’t know the full effect for quite some time (sometimes years). Don’t panic – focus on your quality content, engaging pages and a technically-savvy site and you’re still playing the game well.
Best practices:
Be prepared – know what CWV are and how to measure them
Make a list of concerns that you/your developers or overall team can tackle.
Keep iterating. Updates are common to search, and we’re always trying to make our sites meet the threshold. Keep going!
The bottom line: The Core Web Vitals update is a big change, but there’s no reason to panic if you are prepared and take action to make your site’s technical components better.
FUN + GAMES
SEO quiz
How much of SEO is “off-page” (aka, not done on the actual site)?
10%
25%
50%
75%
RECOMMENDED READING
Search Engine Land: Google limits FAQ rich results to a maximum of two per snippet.
5 key factors to a successful international SEO strategy
Google tests article carousel for some author knowledge panels.
Daniel Waisberg on Twitter: Search Console insights is here.
NEXT WEEK: What should we cover next?
We covered the XYZ story. How do we know if we missed capturing search traffic?
All about images: How to technically optimize and use images to drive traffic?
ABC story brought in a surprising amount of search traffic. How do we find out why?
Have something you’d like us to discuss? Send us a note on Twitter (Jessie or Shelby) or to our email: seoforjournalism@gmail.com.
(Don’t forget to bookmark our glossary.)
FUN + GAMES
The answer: 75 percent of SEO is off-page. This means link building, outreach, audience intent, rich snippets, etc.
Written by Jessie Willms and Shelby Blackley





When it comes to off page SEO - its all about link building + creating brand presence/mention on SM sites like quora/reditt/FB
Also now days it’s quite possible to just rank site based on on page SEO without doing anything off page unless you are competating against domain age etc
Still not sure why you saying 75% of SEO is off page
It’s kind of misleading