Site navigation: Why it matters for news SEO
The nav is the most-seen component on your website, and a good navigation can help readers and Google understand the topics that your publication covers. Here's how to make it count
#SPONSORED
Introducing Wix’s new Zapier integration
Wix’s native Zapier integration has had a revamp and is now a lot more intuitive. Wix users can now work directly in Zapier to connect their sites with 6K+ apps. All it takes is a few clicks to start parsing data between Wix and the likes of Google Sheets, Hubspot and ActiveCampaign — no code needed.
Hello, and welcome back. Jessie here, live from New York, it’s … Monday afternoon! Okay, way less cool than the live version from 30 Rock — but you're here for a news SEO newsletter. Other NYC news: Mike Birbiglia was the surprise guest at the Comedy Cellar, the vegan za (that’s what the locals call it 🙃) is plentiful, the book shops are extremely cute and the sightings of terrifyingly huge rats are minimal.
This week: All about navigation bars. The nav is the most-seen component on your website, and a good navigation can help readers and Google understand the topics that your publication covers. Done well, it guides users onward, encouraging them to stay on your site and find more stories they care about.
ALSO! Our internal linking masterclass with Barry Adams is coming up soon! Join us March 28 to talk about the SEO superpower. Tickets are limited. Find registration information here. (Also available: Totes!)

Let’s get it.
In this issue:
What is a navigation bar?
What should be in a navigation?
Examples of good navigations by publishers.
THE 101
What is a navigation?
The navigation bar, located at the top of a website, includes links to section, category, tags or other important pages. It helps readers — and Google — understand a site’s areas of focus. The navigation, or nav, is the first thing readers and Google see on your site, and helps the search engine discover your content.
There are many different types of navigations: The main site nav, sidebars, in-article trending lists, breadcrumb navs, etc. These can all be considered part of a site's navigation. We’ll cover these briefly, but our main focus is the main navigation bar.
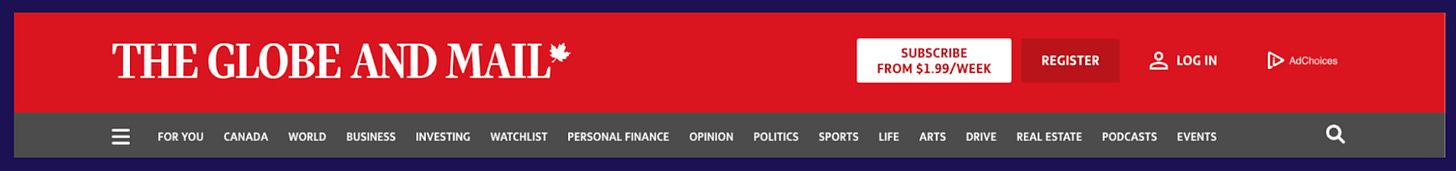
The Globe and Mail’s main site navigation includes topics the newspaper covers, including world and Canadian news, with multiple links dedicated to business coverage. That includes links to investing, personal finance, stocks — pages that provide readers easy access to comprehensive financial information.
On mobile, The Globe’s full navigation is available from a hamburger menu.
Why it matters
The navigation bar is the most-seen element as it's included on every page of the website. A good navigation improves user experience, helping readers find content on subjects they care about. A well-defined and structured nav enables a reader’s onward journey — or driving readers deeper into your website (and further down the audience funnel).
Search engines crawl the HTML of a website from the top down, which means it digests the links in the navigation first. The nav helps search engines better understand how your content is organized and what you cover in depth.
The homepage is — for most publishers — the most important page on your site and carries the most authority. The homepage is typically the first page Google crawls, and the page it returns to most frequently. Links from the homepage, therefore, get priority crawl. Make use of its authority by pointing links to pages you care about most.
Remember that Google is a mobile-first crawler. Clearly define the mobile navigation (likely in a hamburger menu) and don’t hide elements you want crawled (and limit the use of JavaScript for your navigations — it’s annoying and can make Google's job of understanding your content more difficult).
A navigation that helps readers find good journalism and is a solid product is a reader service. We shouldn’t ask our readers to work hard to understand what our publication is offering.
What is a contextual or on-article page navigation?
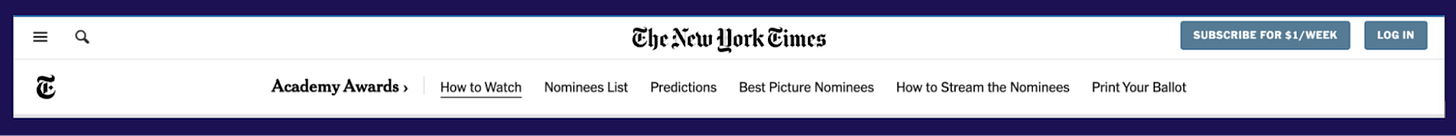
An on-page navigation is one that surfaces a collection of stories contextually or topically related to the story a user is a reader. For example, a story about Emma Stone winning the best actress award at the Oscars would include links to other Oscar coverage, such as the how to watch guide, full list of winners, etc.
This can help signal topical authority by highlighting the various related stories written on the subject and demonstrating a site’s depth of coverage.
When reading a How to watch the Oscars guide, the contextual navigation from The New York Times highlights other key coverage areas: the list of nominees, predictions, a watch guide and more. On mobile, items in the navigation are available as a reader scrolls.
What is breadcrumb navigation?
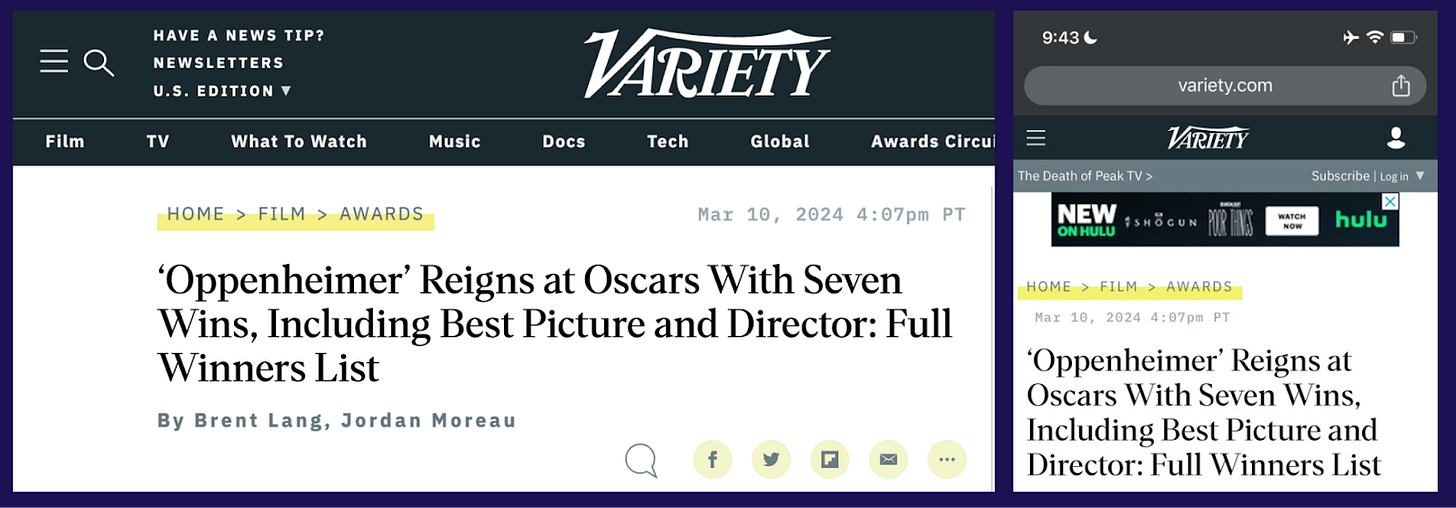
A breadcrumb navigation is the trail of internal links that communicate where a page is located within a site's page hierarchy. Sometimes referred to as just breadcrumbs — and no, they're not the stale sourdough you blitzed in the food processor — these links are a secondary navigation scheme. Each level of hierarchy is another level of depth in your site. Breadcrumbs can signal sections, topics, notable people or authors.
Breadcrumb markup (structured data) can result in the navigation appearing in Google search results. This also helps in Google’s understanding of your site’s depth structure (the level of importance for pages).
An example of breadcrumbs on desktop and mobile from Variety.
THE HOW TO
How to build a great navigation
To build a great navigation, identify the most important sections (or landing pages) of your site. Order these pages from most to least important, and determine whether you want to provide additional content for readers. From there, experiment with adding a sub-navigation that pulls in tag pages for important topics, or other links (like evergreen content or trending stories).
Taxonomy and information architecture are foundational concepts for good news SEO, Barry Adams explains. A well-organized website creates less friction for readers trying to find the content they want to read. It also makes Google’s job of understanding your site easier. (Not convinced? Move the crossword out of its place in the nav and see how many annoyed emails you get.)
If you have a lot of sections, or want to increase visibility to your subsections, consider a flyout navigation (screenshot below) to provide the multi-level site architecture. On mobile, a truncated version of the menu is served via hamburger menu.
A flyout navigation, usually accessible from the hamburger navigation, ensures there’s a link to every important section and subsection from the homepage.
CNN's flyout navigation ensures all important sections and subsections are one click from the homepage. Within each section, it includes links to the most important topics. For example, under the Politics section there are tentpole events including "2024 Elections" and topic areas, such as "SCOTUS."
Larger publications might benefit from more than one level of navigation. Consider using the main navigation for your key pillar pages on higher-level topics, and a secondary navigation for more specific coverage.
The main navigation can be static, containing sections: Politics, News, Life, Business, Opinion, Sports.
The secondary navigation should be more dynamic and specific. A secondary navigation under Politics for an American publication, for example, might include tag pages for the 2024 election, White House coverage and Joe Biden.
A contextual navigation should serve readers content based on the story they're reading. For example, if they're reading about the 2024 election primaries, a contextual nav might include a link to a results map and data interactive.
If you’re limited to one navigation, consider experimenting with a combination of sections, topics and tentpole event tags within your main nav. This can be an effective strategy when resources are limited.
The importance of testing: Experiment or A/B test changes in the navigation to see what works best for your publication. Oleg Korneitchouk recommends maintaining robust analytics for the top nav to understand reader behaviour and engagement with that component, separating it by mobile and desktop data, as those are very different experiences. Good data helps highlight less-clicked links that can be replaced with more important coverage areas in the navigation.
What else to know about navs
Topic authority: “A site’s top navigation links are the clearest signals it can send to users — and, by extension, to Google — what topics the site covers,” Barry explains. Links in the main navigation are the strongest signal about the topics a site covers. Key pillars should be included in the navigation so they are discoverable across the entire site.
The New York Times does this extremely well. In addition to its main pillars of coverage, the submenu includes important, more focused topics or trending stories (Supreme Court, Trump investigations, etc.). It also links out to important newsletters and podcasts for discoverability.
Trending links: Trending stories, live coverage or major news events that you want to be known for in search should be in the navigation. “If it’s worth ranking, it's worth linking to,” Oleg says. He recommends including trending stories in the nav where it makes sense.
The Washington Post’s navigation does exactly that — the secondary nav bar includes links to current live blogs and individual trending stories. Since the nav appears on every page of a website, a trending news section will create a lot of internal links. "Sending a bunch of links really quickly can help give it a boost," Oleg says.
Every type of story: NBC News shows that a nav doesn’t need to contain only section pages. On Super Tuesday, their nav included news, trackers, explainers and live coverage. This blend of news stories and alternative story formats is a huge reader service (and perfect for the news junky). It’s all of the content a publication hyper-focused on the election would want to highlight for readers hyper-focused on the election.
Evergreen and news: Evergreen can also be included in the navigation. Including a dynamic mix of trending news and long-trail stories can make for a better user experience, Oleg says.
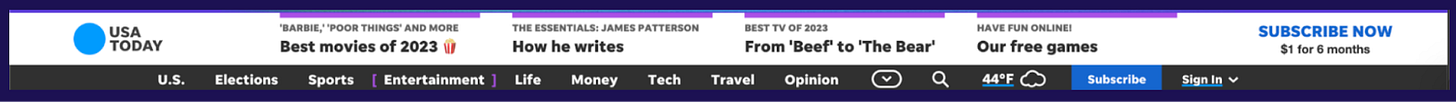
USA Today’s navigation offers readers a mix of fresh and evergreen content, and the stories promoted change depending on the section you’re reading. For example, in Life, the navigation includes personal finance advice, while in Culture, a list of best movies to watch is served. This is terrific — there’s huge value in providing readers the information they need (news) and content that will encourage them to stick around (service journalism).
The bottom line: A great navigation sets up readers for an overall better on-site experience. A clearly organized navigation ensures Google can understand your site structure, find your content and recognize your publication’s topic authority. Google is, ultimately, about links and clicks. Sending a wave of internal links to a story or topic can give that coverage a boost.
#SPONSORED - The Classifieds
Get your company in front of almost 10,500 writers, editors and digital marketers working in news and publishing. Sponsor the WTF is SEO? newsletter!
THE JOBS LIST
Audience or SEO jobs in journalism. Want to include a position for promotion? Email us.
The Toronto Star is hiring a Newsletters Producer (Toronto).
RECOMMENDED READING
🤖 Google news and updates
🤖 Google Search Central Blog: What web creators should know about our March 2024 core update and new spam policies.
🤖 Google: New ways we’re tackling spammy, low-quality content on Search.
Even more recommended reading
📹 Lily Ray: “Shared my brutally honest thoughts about Google's March Core & Spam updates today.”
Lily Ray: Small/medium e-commerce sites — that recently surged in visibility — are now dropping off quickly.
⬇️ The Verge: Google is starting to squash more spam and AI in search results.
📉 David Pierce: “Search VP Pandu Nayak told me the other day Google is dead serious about enforcing its policies against content designed to game search results. Looks like that’s already happening.”
😠 Wired: Google is taking a “notably more aggressive approach” to tackling spam — specifically, domain squatting, where websites with name recognition are purchased, and often filled with AI content designed to manipulate results.
📈 Search Engine Journal: “Google has posted its post-trial debrief document for the DOJ trial that talks about many different things, including stating that its search quality continues to improve.”
🔍 Search Engine Land: Google Chrome updates search suggestions. It will now show what others are searching for in the search box and search suggestions will show more image thumbnails.
What did you think of this week's newsletter?
(Click to leave feedback.)
Catch up: Last week’s newsletter
Have something you’d like us to discuss? Send us a note on Twitter (Jessie or Shelby) or to our email: seoforjournalism@gmail.com.
Written by Jessie Willms and Shelby Blackley.