What are Core Web Vitals and why do they matter?
We've updated our guide to Core Web Vitals. We cover each CWV metric — including INP — and why it matters for news sites
#SPONSORED
Breaking News: Track Google Discover Feeds!
🏆 Exciting Update! Introducing Google Discover Feeds Tracking: Now track your visibility in Google Discover for any topic in any location and language, Identify top visible articles and videos, top performing sites and analyze competition. Don't miss out!
Hello, and welcome back. Shelby here, already counting down the days until fall. Wasp stings when you’re mildly allergic — while working the opening weekend of the Olympics and taking care of a three-month old puppy — are a surefire recipe to ruin your summer.
This week: We’re revisiting our issue on Core Web Vitals and updating it to include the introduction of INP earlier this year. We cover what CWV are, what to consider and how to measure your user experience.
Join our community of more than 1,975 news SEOs on Slack to chat any time.
In this issue:
What are Core Web Vitals?
How do I measure CWV?
THE 101
What are Core Web Vitals?
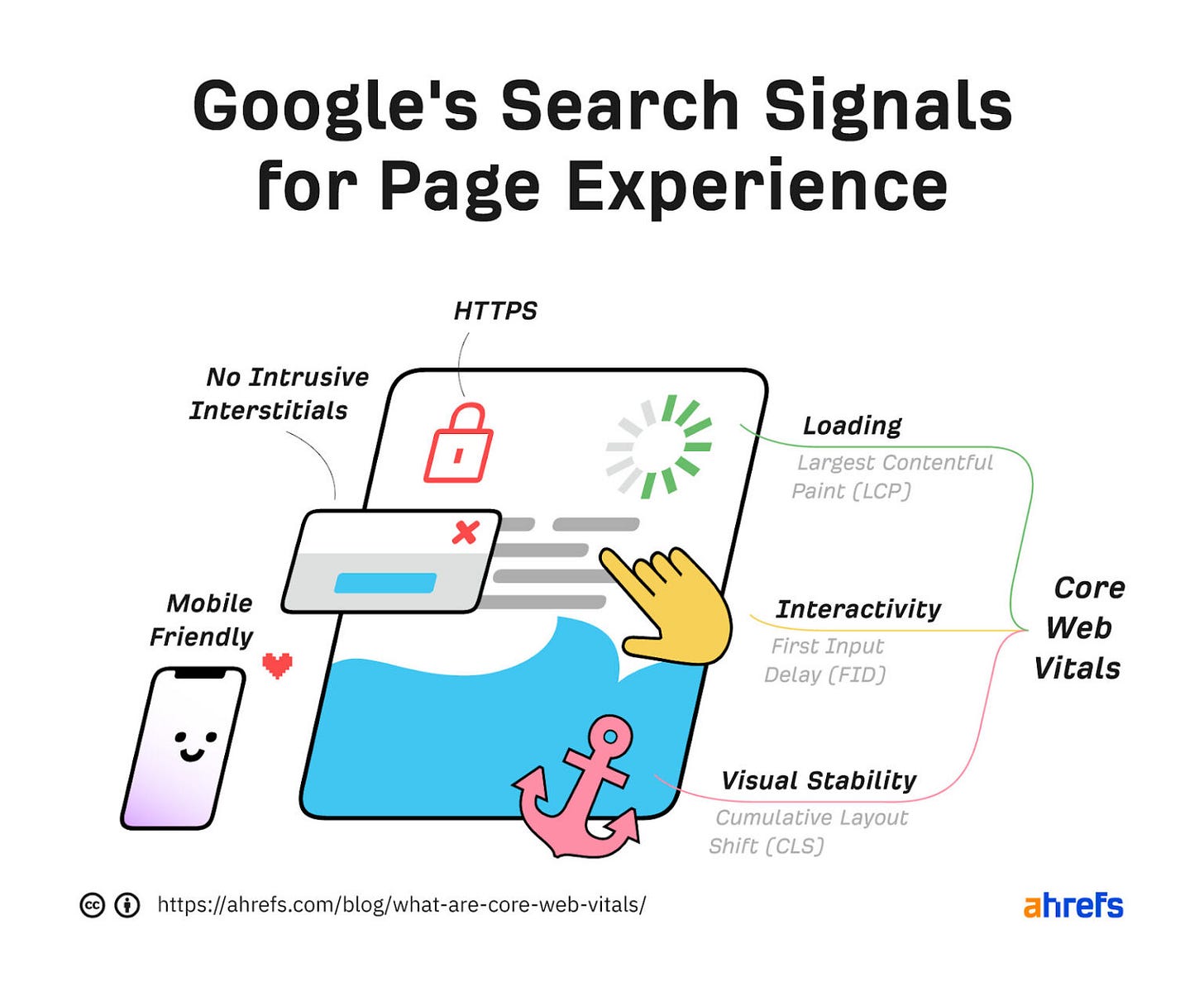
Core Web Vitals (CWV) are a series of metrics related to your site’s user experience. They measure loading performance, interactivity and visual stability on a page. The better user experience, the better the page should perform in search.
Core Web Vitals are a subset of the “page experience” ranking signals Google uses to determine a site’s overall user experience. In theory, good Core Web Vitals will help rank better in search.
CWV launched in May 2020 and included three signals — Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). In March 2024, Google added Interaction to Next Paint (INP) and removed FID. This new metric is a better representation of the whole page’s user experience, versus just the first render.
Each of these metrics have reports in Google Search Console. Monitor these for spikes in the "poor" or "needs improvement" URL buckets. That’s an indication of a problem on your site.
What to know about CWV
Strive for really good Core Web Vitals, but know they’ll never be perfect.
It’s nearly impossible to have perfect CWV, especially in news SEO. Our sites have the added challenges of interactive journalism, ad placements and CTAs — all things that are necessary, but slow down pages. It’s very challenging to have everything be seamless for every interaction.
Focus on a good user experience that provides your readers with the information they need, rather than nitpicking details about your URLs.
The Core Web Vitals metrics
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) measures the load time of the main content relative to when the page first starts loading. Main content is either the largest image or text block visible within a viewport (i.e., what loads on screen). Anything that extends beyond the screen does not count.
A good LCP score should be 2.5 seconds or less.
These are the elements that are considered for LCP:
<img>elements;<image>elements inside an <svg> element;<video>elements (the poster image is used);An element with a background image loaded via the url() function (as opposed to a CSS gradient);
Block-level elements containing text nodes or other inline-level text elements children.
How to know if my site is okay for LCP: Run your pages through Google Lighthouse or use the SEO Pro Extension to see the LCP score. If the content and images on your page load immediately, followed by everything else (video, advertisements, CTAs), you’re probably in a good position. But if the content doesn’t show up, or is delayed, it’s a sign to work on your load times.
Interaction to Next Paint (INP), formerly First Input Day (FID)
Interaction to Next Paint (INP) is a metric that measures the overall interaction delay of a page throughout the user’s entire journey. It assesses how quickly a page responds to a user’s interaction, like a click on a dropdown menu, or pressing play on a video. INP replaces First Input Delay (FID), a metric that previously only measured the first user interaction. INP measures all effects of a user’s journey.
(Support for FID will end on September 9, 2024. Sites should have switched over to INP.)
A good INP score should be 200 milliseconds or less.
INP is measured only through:
Clicking with a mouse;
Tapping on a device with a touchscreen;
Pressing a key on either a physical or onscreen keyboard.
Hovering, zooming and scrolling is not measured.
How to know if my site is okay for INP: Make sure you have events where there should be events! For example, are the items in your navigation clickable? Do drop down menus take time to load when clicked on? Does a video play immediately? Does typing into a form happen immediately as the reader is typing?
Cumulative Layout Shift (CLS)
Have you ever tried to unsubscribe from something, and all of a sudden the page layout changes and you accidentally signed up for ANOTHER week of boxed meals? Cumulative Layout Shift (CLS) is a metric that measures just that — the visual stability of your page and how often it changes.
CLS looks at the largest burst of “layout shift” (i.e., the amount of times a piece of content moves from one rendered position to another). Font loads, images, videos, contact forms, buttons, etc, often cause CLS.
A good CLS score should be a score of 0.1 or less.
Animations and transitions are big culprits for this, so check how your site’s CSS, JavaScript or any other special components affect this score.
How to know if my site is okay for CLS: Ensure there are no changed in what the reader sees after the page is loaded.
Baselines for each metric
THE KNOW HOW
How to measure Core Web Vitals
Having a quality page experience is vital for more than just ranking on Google. It’s about ensuring readers that come to your site for journalism are able to easily access everything they need and have a good experience. That is the foundation for a strong brand relationship — what drives people to subscribe or support your publication.
There are many tools — from Google and third-party — that report on how well you are performing for CWV metrics.
Google tools:
Google Search Console has its own Core Web Vitals report. This is the best place to start. However, this report only shows a 28-day rolling average.
Google Lighthouse: An open-source, automated tool that audits the performance, accessibility, SEO and more of a page as it’s being served.
Page Speed Insights: Also run by Google and gives you an understanding of what is slowing your site down (uncompressed images, unused JavaScript, etc.). It’ll also tell you which of the three CWV your site may be failing.
Chrome UX (CrUX) Report: A dataset that reflects how real-world Chrome users experience popular destinations on the web.
Third-party tools:
SEO Pro Extension provides CWV scores right in the browser.
Core SERP Vitals Extension provides CWV scores while on Google, so you can compare to other sites.
Search Engine Journal has a list of other tools for measuring CWV.
Each of these will give you a ton of information for understanding CWV and where to put your focus. Start with compressing images, reducing unused CSS and ensuring the load experience is optimal on your pages. And wherever possible, always less JavaScript.
A warning about CWV
Core Web Vitals should be an ongoing effort in your newsroom, but not your main priority.
A significant number of "poor" URLs is cause for concern; however what constitutes a significant number depends on the size of your site, or the reason for poor performance. For small sites, 1,000 "poor" URLs is definitely cause for concern, but for mammoth publishers, it may not be.
Work closely with your site teams to identify and understand the cause of a CWV score. And don't panic. Your focus remains quality content, engaging pages and a technically-sound site.
🔗 Read more: Core Web Vitals: A complete guide by Search Engine Journal.
🔗 Read more: Core Web Vitals for news publishers by Barry Adams.
The bottom line: Core Web Vitals are a critical part of the overall news SEO portfolio. Ensure your CWV metrics are in a healthy place, but don’t spend too much time trying to get a perfect score. An overall great user experience is most important.
#SPONSORED - The Classifieds
MEGA SEO: Are you an SEO Consultant or Agency? We built MEGA SEO to help you scale your content gen for all of your clients with AI. Book a demo today!
WTSFest: The Women in Tech SEO Festival is back in Philadelphia on Thursday, September 19th, 2024! 10 brilliant talks by 10 brilliant speakers in one day. Get your ticket now!
Get your company in front of more than 11,300 writers, editors and digital marketers working in news and publishing. Sponsor the WTF is SEO? newsletter!
RECOMMENDED READING
Google news and updates
🤖 Google: How to use internal linking for SEO (Video).
🤖 Barry Schwartz: Microsoft is now testing Bing Generative Search Experience, and Reddit blocked Bing Search.
🤖 Roger Montti: Google cautions against exponential growth as this could cause re-evaluation of the site.
🤖 Emma Roth: Google had a massive quarter thanks to Search and AI.
🤖 Barry Schwartz: Google won’t deprecate third-party cookies in Chrome.
🤖 Barry Schwartz: Google is testing link icon citations for AI Overviews.
Even more recommended reading
🤯 OpenAI: Introducing SearchGPT, a temporary prototype of new AI search.
🤓 Matt Southern: Study backs Google’s claims that AI search boosts user satisfaction.
✔️ Britney Muller: Actionable AI — Whiteboard Friday (video).
🤔 Mordy Oberstein: Why you should be focusing on brand marketing right now.
What did you think of this week's newsletter?
(Click to leave feedback.)
Catch up: Last week’s newsletter
Have something you’d like us to discuss? Send us a note on Twitter (Jessie or Shelby) or to our email: seoforjournalism@gmail.com.
Written by Jessie Willms and Shelby Blackley